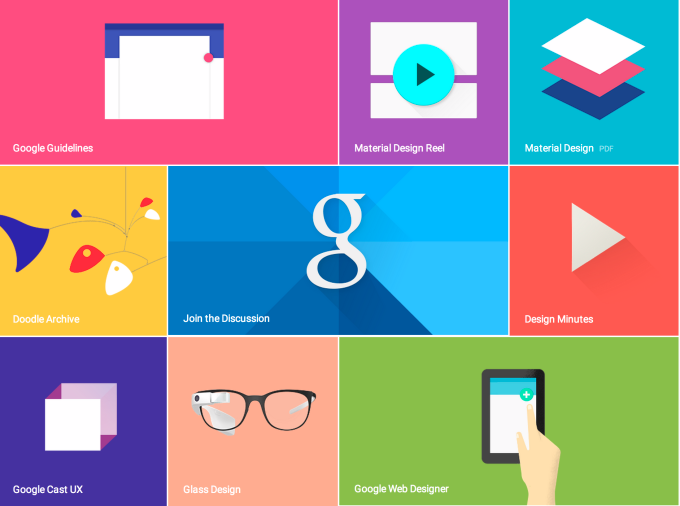
What Material Design by Google is all about and How you can use it to enhance your Android Applications.
Jul 2015

A design language which introduced in Android Lollipop version is our very own “Material Design”. Google introduced “Material Design” language with the November, 2014 release of Android Lollipop and its first impression over the users and the developers is really very impactful. This designer language has changed the vision of the overall look of Android application development designed. Designers, developers and technologists are just flattered with the praise for this new design is getting across the world. This also aspires the various extensive Google products to get enhanced for better user friendliness and for the best design outlook. It really has the rich design sets which gives the huge intensification to the Google product line.

The optic details of “Material Design” is delightful and just spectacular. Material design makes more advanced use of grid based designs, layouts, animations & transitions which are highly responsive, detailing of designing such as lightning and shadows and padding. Google has defined their new design as paper and ink. Seams and shadows give meaning and visual effects to what you touch.
Material Design can be used in various versions of Android starting from version 2.1 and up through the v7 appcompat library, which is practically used on all Android devices. Which were produced after 2009. Google has also launched Application Programming Interfaces for third party developers to utilize the design language into their applications.
So what is new that you will get from “Material Design”. Let's have a look:
Material Design provides all new Animations, Styles, Layout, Components, Patterns and Usability to your Android Applications. Each and every element of design of an Application has been modified and the app looks just amazing when you use “Material Design” given by Google.
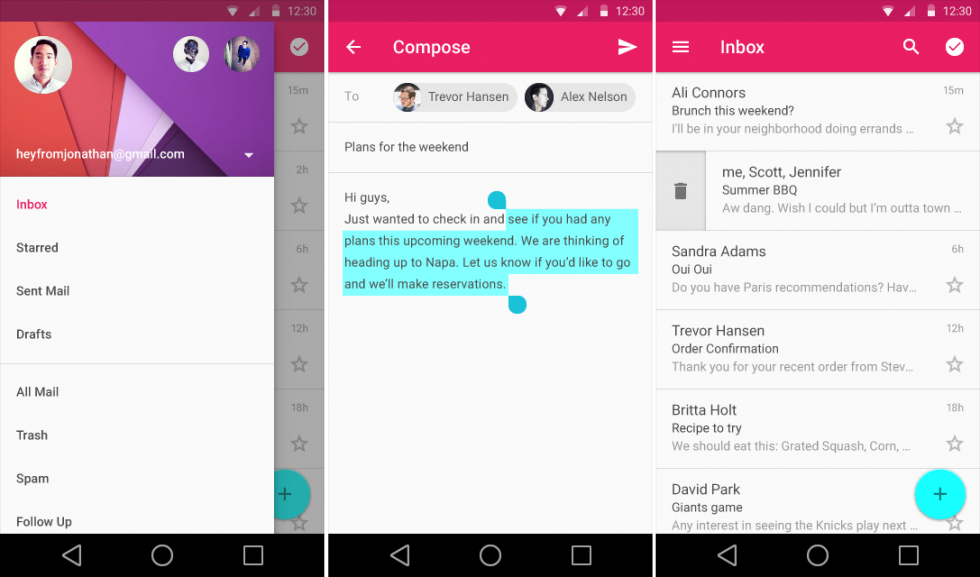
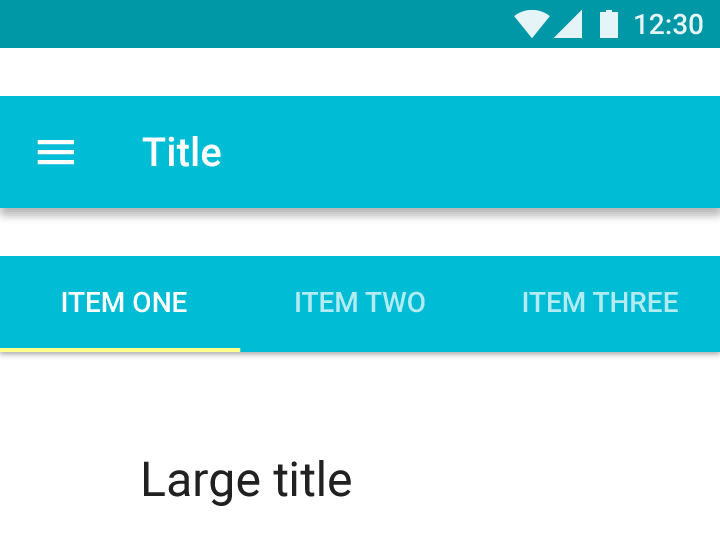
@ Navigation: Some of the important changes in designs will blow your mind and one of the them is Navigation facility of an Application. There are three kind of levels or tabs to navigate from one page to another. One Level, Two Level and Three or more levels.

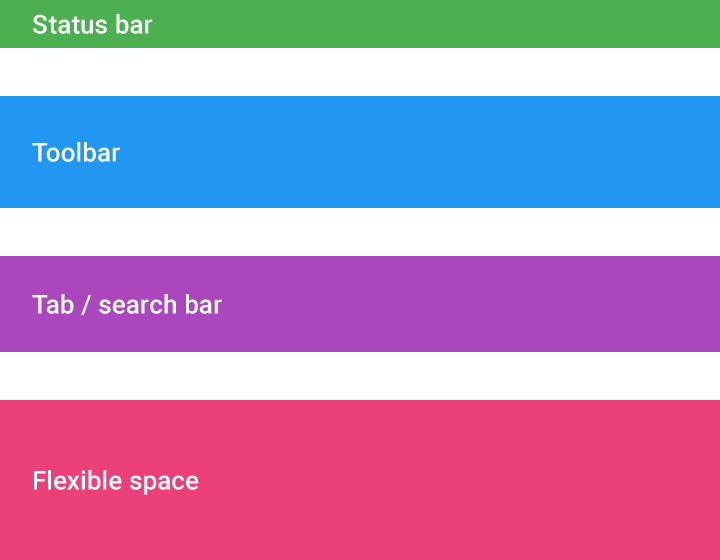
@ Scrolling: Another fantastic design which has been introduced is the different scrolling techniques. There are total Four elements which define the different techniques of scrolling.


1) Status Bar
2) Tool Bar
3) Tab Bar/search bar
4) Flexible space: This flexible space can accommodate a wanted aspect ratio for all types of images or extended App bars.
.jpg)
Scrolling from bottom to top which shows flexible space and image both

When you scroll up, the app bar can scroll off the screen with it's content and the same app bar will return back if you scroll down the screen

The all new scrolling techniques with Google's “Material Design”
@ Notifications: Notifications is a really important part in any App to get the timely and relevant updates in your application. Users can get the alerts about the messages from friends and family, any news updates, notifications from any social media sites, progress of new installation of any app and much more. Here with “Material Design”, Google has given some instructions and Guidelines about how you should use “Notifications” to draw attention of your user. Some of them are as below.
a) Use the alerts for those events first in which other people are involved so that you can prioritize social notifications.
b) Prioritize the notification which is specifically for them. Do not send pointless notifications which interrupts them.
c) Notification should be personalized. As in when another person send any message, include the person's image in the notification as the icon.
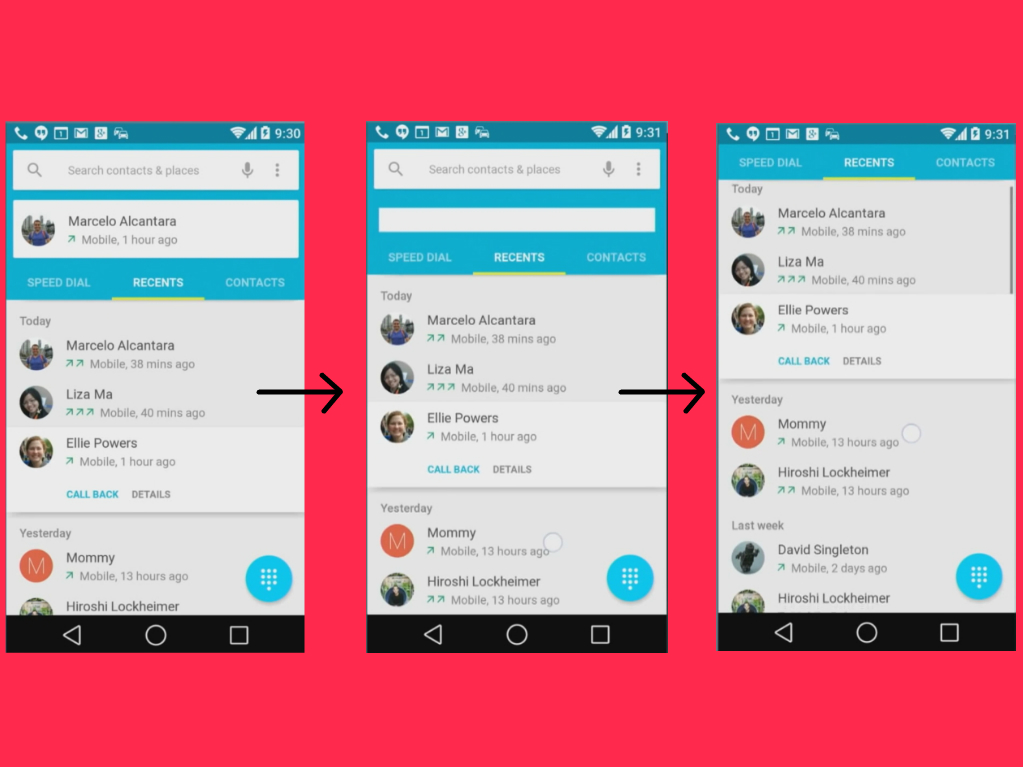
d) Notifications that a user receive should be summarized. For example if multiple alerts of the same type are there than summarize into one. Have a look at the below image for the same.
.png)
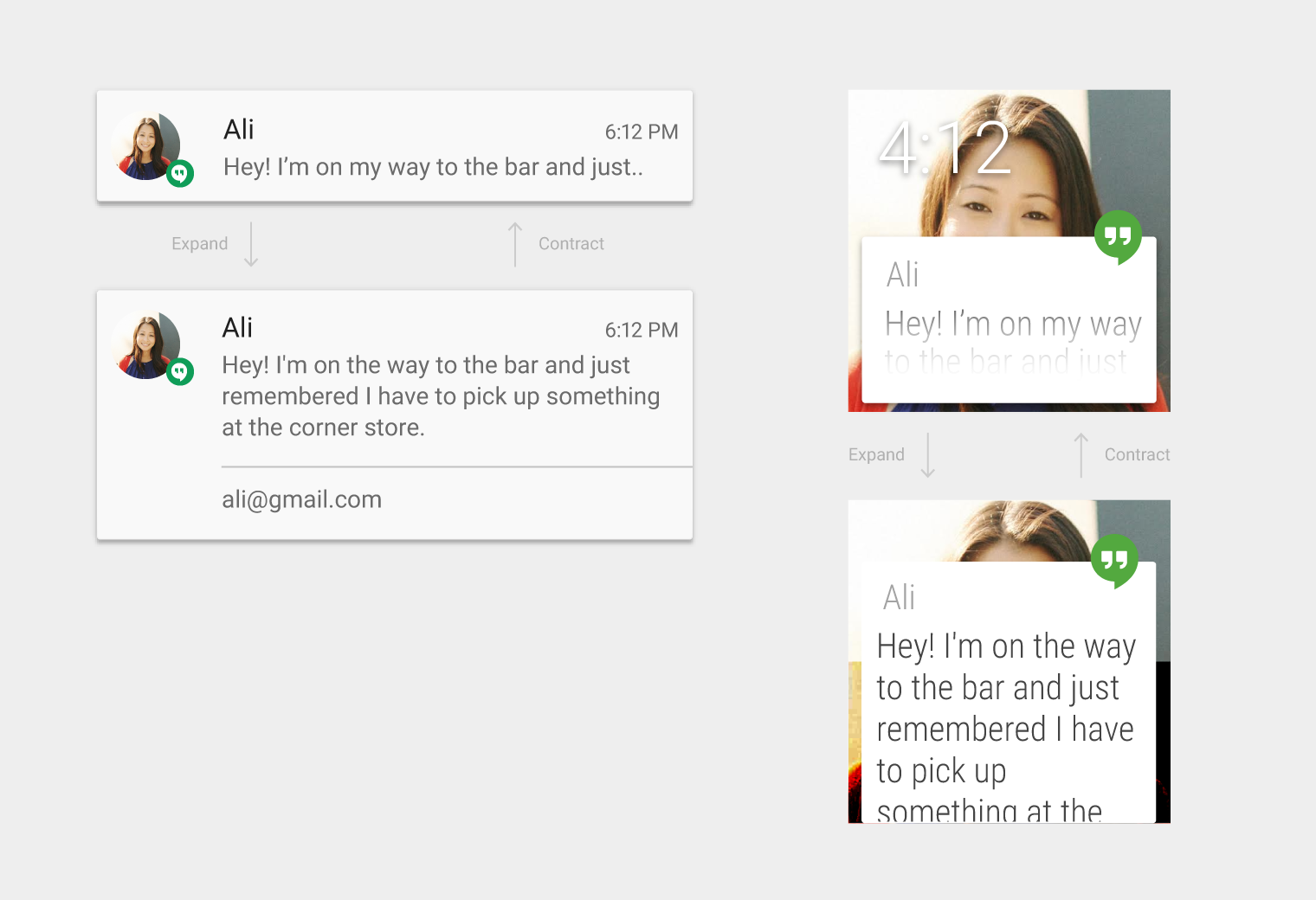
Expanded Layouts: This is one unique functionality for “Notifications”. You can select how much information your app's notification gives, such as;
1) The initial few lines of a message
2) The preview of a large image with some more details of the message
3) A entire message
Have a look at the below image to understand more about it.

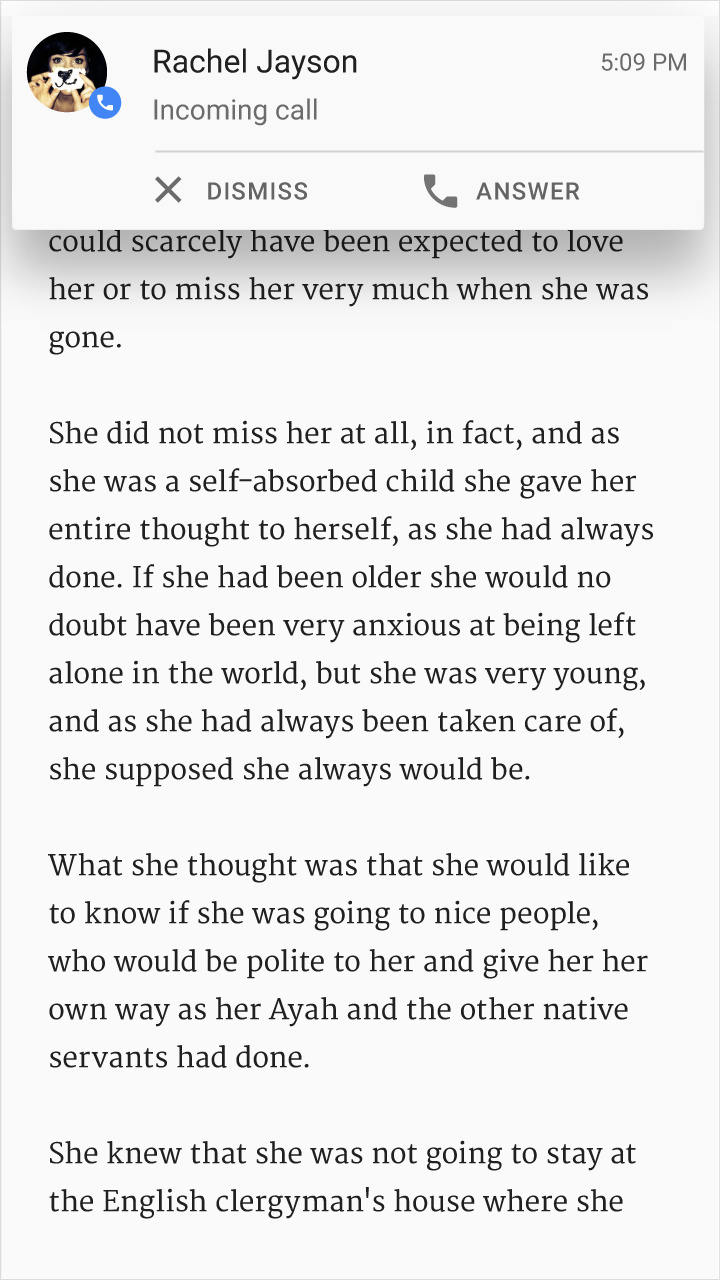
- Peeking Notification: If any notification is prioritize with a flag as High, Max or full screen, it receives a peeking notification.
Some good examples of peeking alerts include:
-
An incoming phone call while using your mobile
-
An alert of an Alarm
-
A new SMS
-
Low Battery notification
Have a look at the below image to have a clear idea.

@ The next visual treat is the “Color palette” that they have introduces. A range of colors and the shades of colors. Just spectacular. This color palette contains primary and accent colors which can be utilized to develop your brand color or some vivid elements for your app. All the colors are designed to work cordially with each other. Google has introduced 500 primary colors as the primary colors for your app and other as accent colors.
.jpg)
.png)

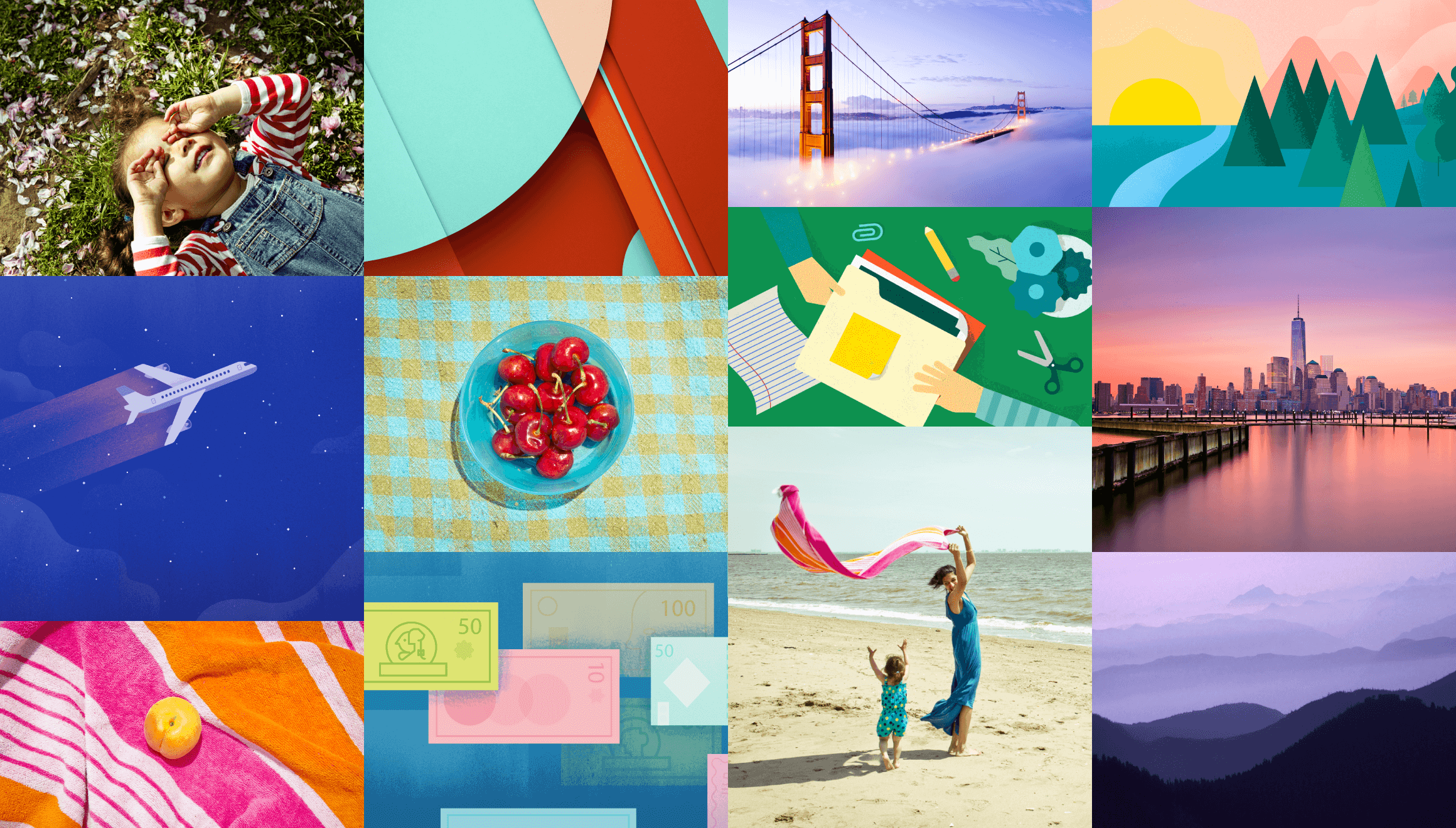
@ Another very interesting tool which has been introduced by Google through Modern Design is “Imagery”. It is more than just to decorate your app. It is very effective tool to communicate with your users and differentiate your App from your competitor. How you put images to your context makes a really big difference and that what “Imagery” is all about. Don;t just leave your app plain and nude make it likable in a way that users just can't take their eyes off. It is one of the best way to engage with your users. By following some principles, best practices and UI integration you can sure give appeal to your app. Incorporate Imagery and bring life to your app.

@ Typography: Since the launch of Ice Cream Sandwich, the standard typeface on Android is “Roboto”. “Roboto” doesn't cover all the languages available in the whole world but through “Material Design” there are two more Typefaces has been standardize for Android and that is “Noto” & “Froyo”. These two covers all the languages that “Roboto” doesn't. Noto is also a standard typface for Chrome OS.
The latest July 2015 launch of “Material Design” spec covers the following new sections:
Adaptive UI: Google has covered mainly four things under Adaptive UI which is responsive layout guidance, different break points, grids and patterns.
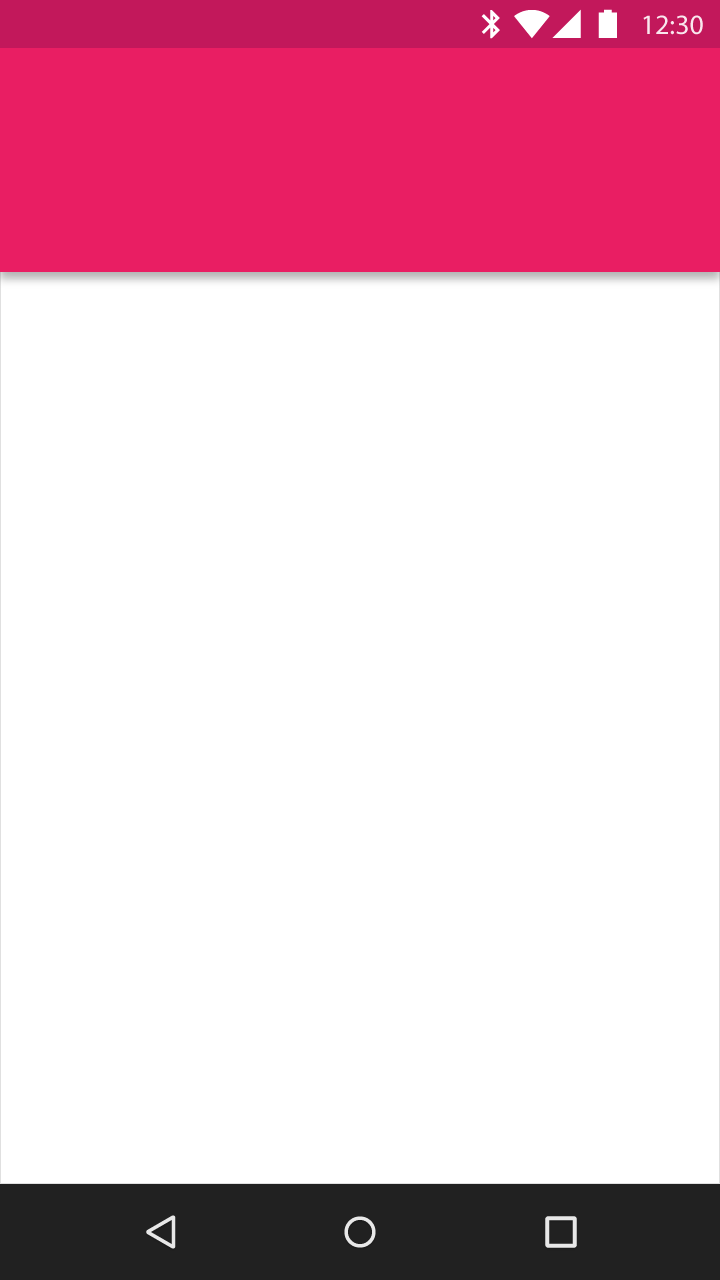
Launch Screen: A launch screen is a first ever experience of your app to your all users. There are two types of Launch screen.
-
Placeholder UI which is the most consistent launch transition- suitable for both App launches and in-App activities.
.png)
2) Branded Launch Screen which give the space to UI to focus on content. Which also gives temporary brand exposure.

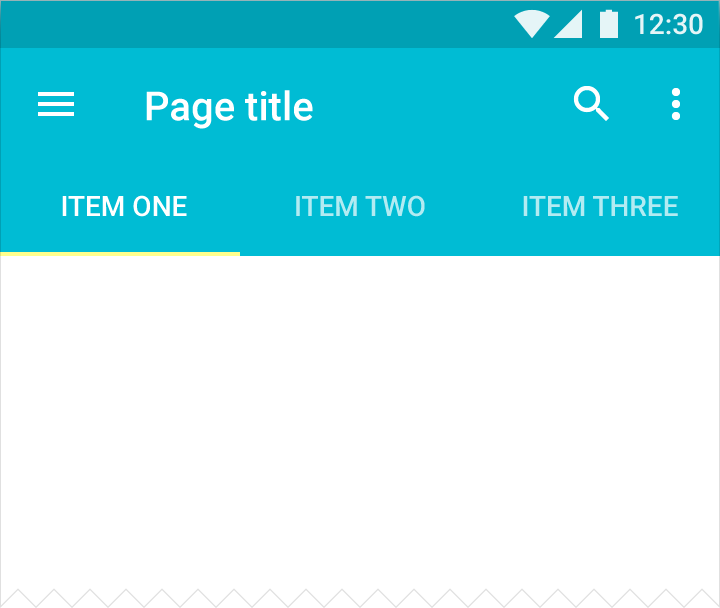
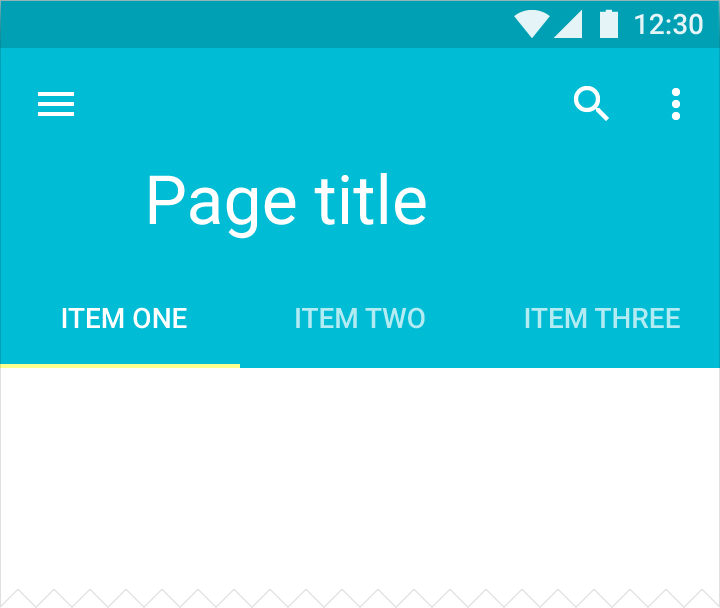
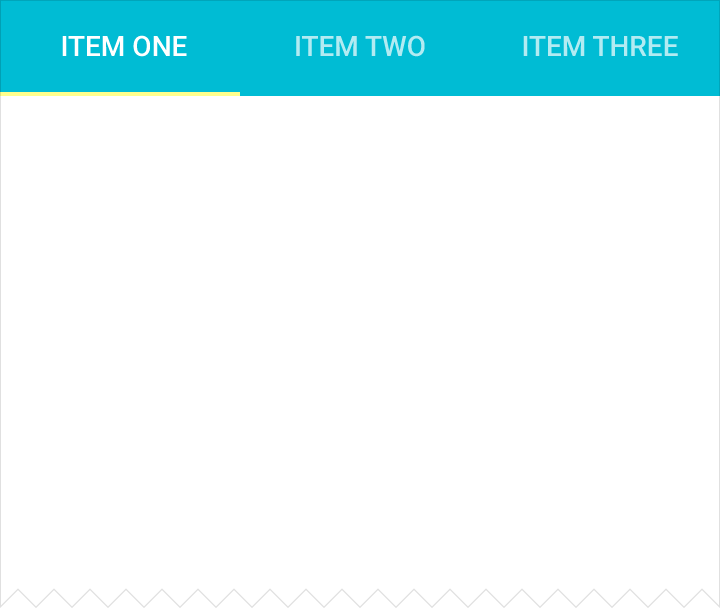
Tabs: Tabs are the easiest way to make it simple and switch between different views or functionality of an App or to browse the data which categorized.

The above image shows the default app bar and fixed tab bar

The above image shows the extended app bar and fixed tab bar

The above image shows fixed tab bar attached to top with scrolled content.
Pickers: Pickers gives the simpler and the easier way to choose a single value from a pre- decided set. There are two types of pickers which is defined in “Material Design”.
-
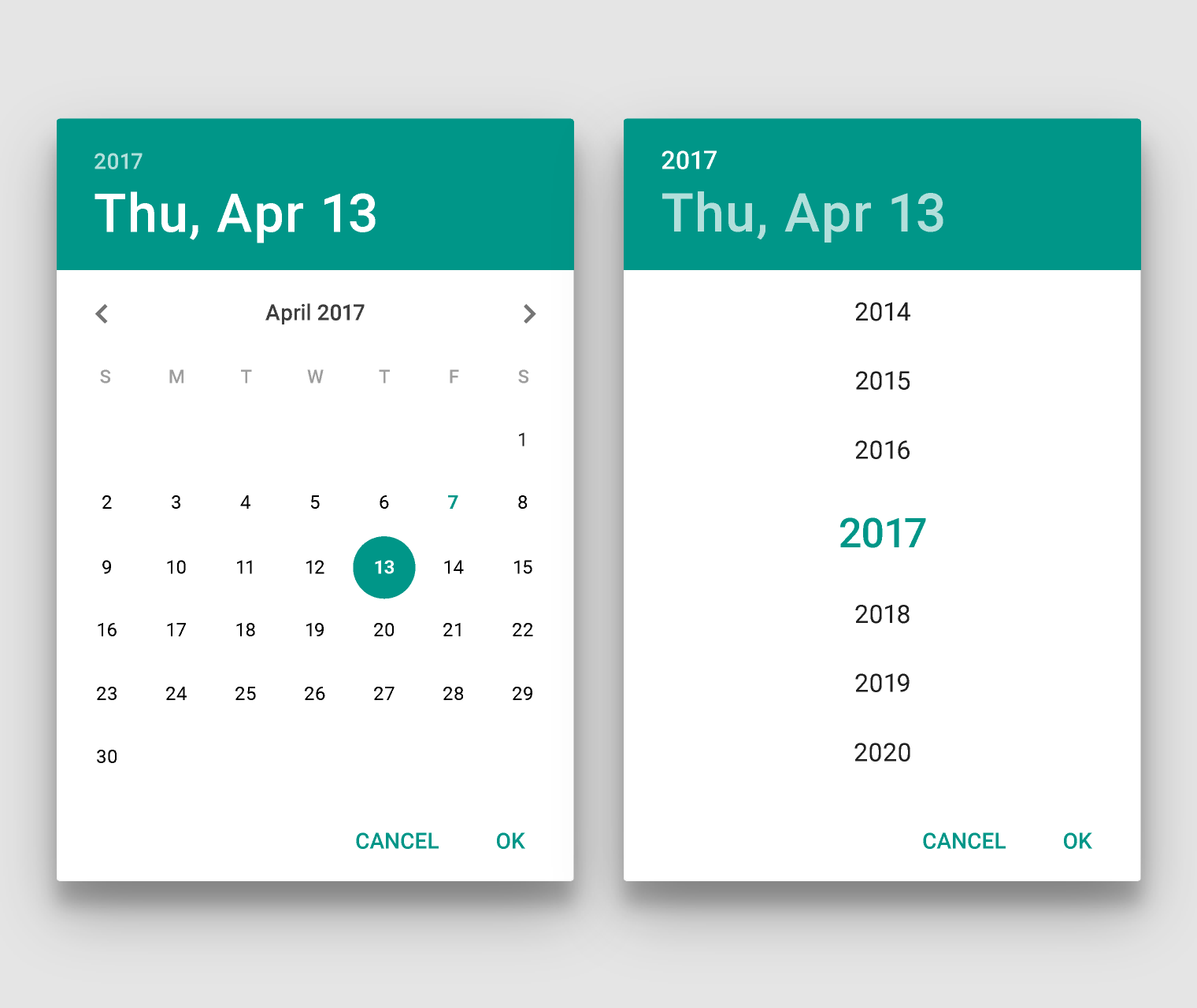
Date pickers: Date pickers get adjusted automatically as per the format in the locale: For US it is Month-Day- Year and for other regions it is Day-Month-Year.
-
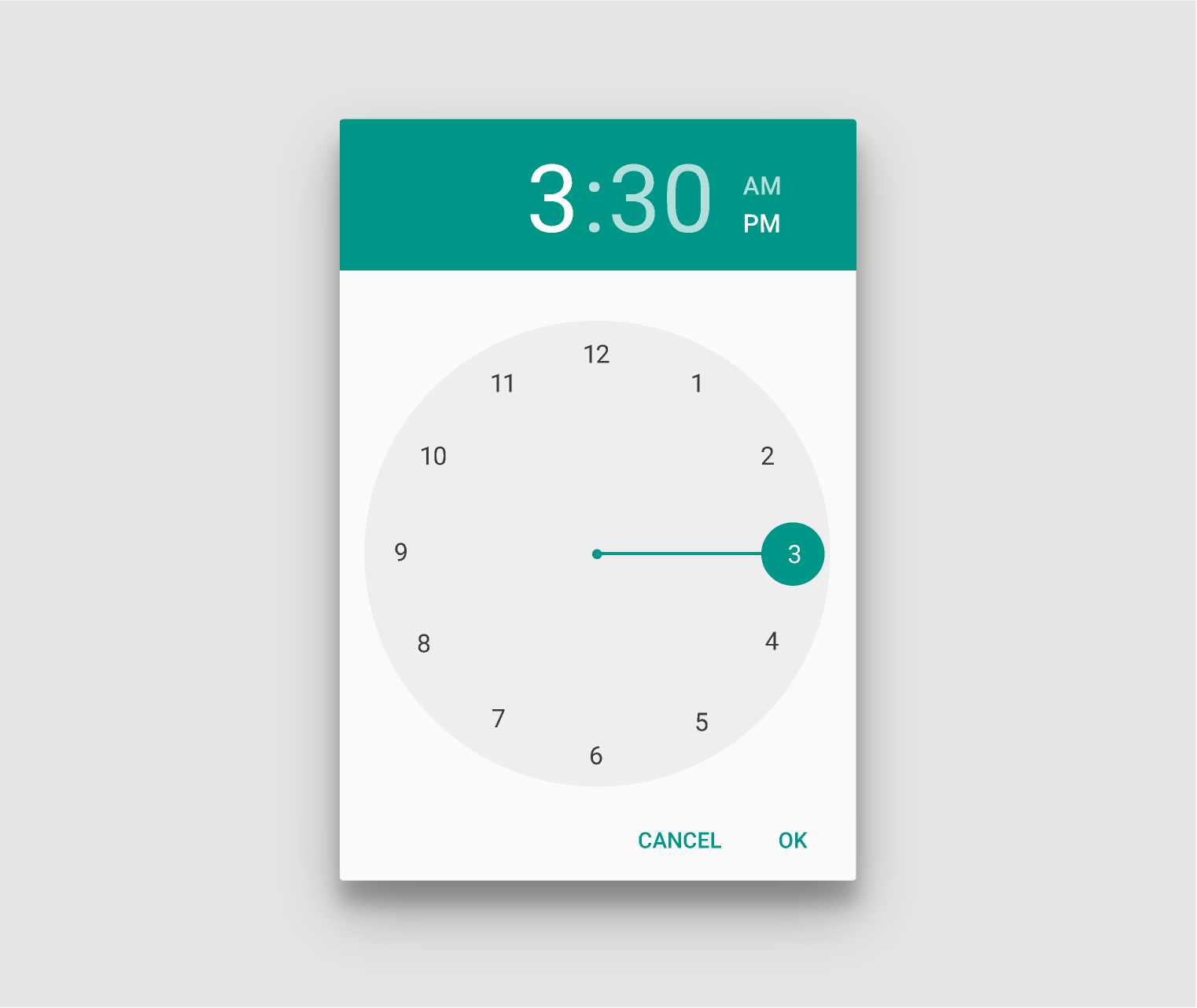
Time Pickers: Time Pickers get adjusted as per the time formats that a user chooses. For example; the 12-hour or the 24-hour format.

The Time Picker

The Date Picker
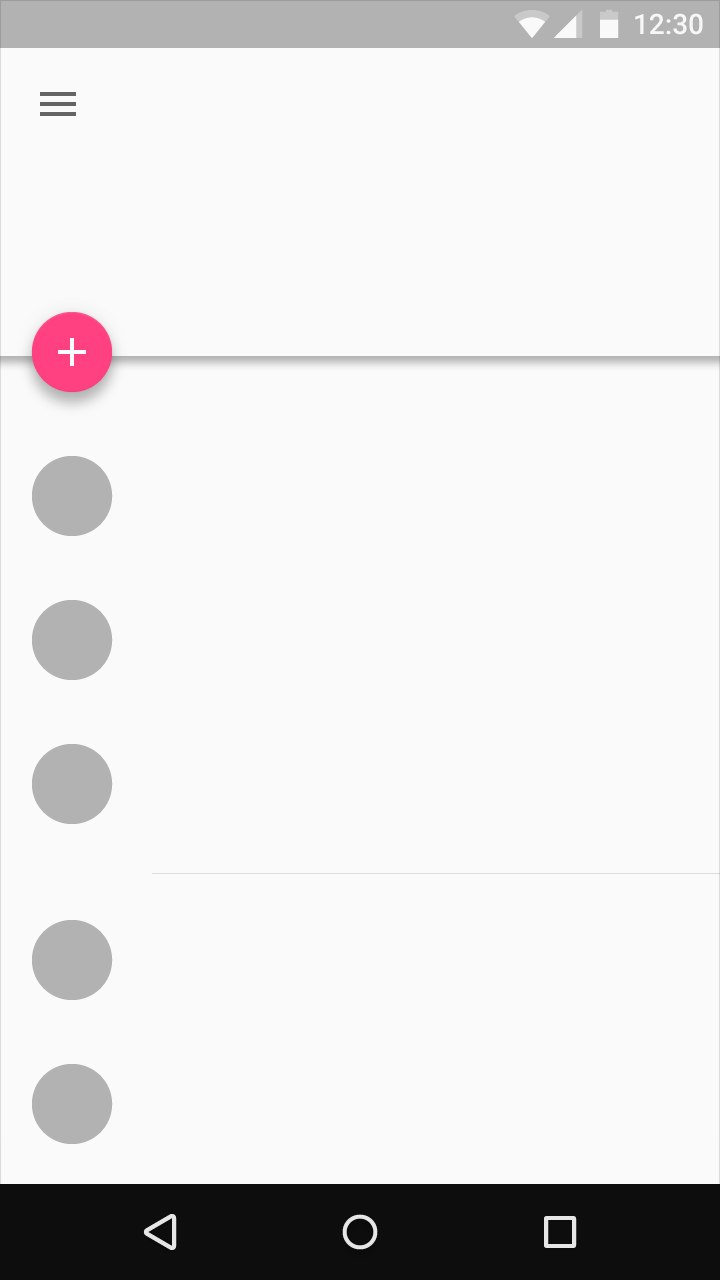
Floating Action Buttons:
For a promoted actions, floating buttons are very useful. They are differentiated by a circled icon afloat above the UI and it can do morphing, a transferring anchor point and launching because of its motion behavior. These buttons are in two sizes. 1) Default size which is used mostly in every case 2) Mini size: to make visual continuity with other screen components.
.png)

So over All if we see and Analyze “Material Design” is the best launch as far as app designing, functionality and user friendliness through your app is concern. Android apps are becoming more appealing, attractive and user friendly because of the launch of this new design guidelines by Google, specially for Android.
Hyperlink Infosystem is just master in using the designer guidelines “Material Design” into their apps. We make spectacular Android App designs with the maximum use of “Material Design” and satisfy our clients and the users with what they want and prefer.
Android App Development India is a vital subject and Google provided a simple and amazing way to make it more meaningful and impactful. Hire Android App Developer which makes your dream come true to launch various successful Android Applications. Contact us and get your free quote now.
Latest Blogs

Is BlockChain Technology Worth The H ...
Unfolds The Revolutionary & Versatility Of Blockchain Technology ...


IoT Technology - A Future In Making ...
Everything You Need To Know About IoT Technology ...

Feel Free to Contact Us!
We would be happy to hear from you, please fill in the form below or mail us your requirements on info@hyperlinkinfosystem.com
Hyperlink InfoSystem Bring Transformation For Global Businesses
Starting from listening to your business problems to delivering accurate solutions; we make sure to follow industry-specific standards and combine them with our technical knowledge, development expertise, and extensive research.
4500+
Apps Developed
1200+
Developers
2200+
Websites Designed
140+
Games Developed
120+
AI & IoT Solutions
2700+
Happy Clients
120+
Salesforce Solutions

40+
Data Science